Flat vs. Hierarchical Schematics: Why You Need Dynamic Schematic Compilation

Define a hierarchy for schematic designs
In PCB design, organization is critical, and it takes a bit of experience to anticipate when you will need to use flat vs. hierarchical schematics. When I started working on one of my first projects, and as my design continued to grow in size and complexity, it quickly became obvious that I would never be able to fit all my components and connections into a single schematic, and it became extremely difficult to track nets around my schematic.
Now that I’ve got some experience organizing designs into different functional blocks and modules, it is much easier for me to see when I need to start with a hierarchical schematic structure. If you’re still unsure on what each design methodology is and how it works in your design software, then read onwards.
Flat vs. Hierarchical Schematics: Which Should You Use?
As much as we would like, not all responses to engineering-related questions can be hard answers. The question of when to use flat vs. hierarchical schematics, for example, is one of those questions without a hard answer. In general, as your device becomes more complex and includes a large number of discrete components or uses high pin-count components (e.g., FPGAs), you should consider using hierarchical schematics. The answer can also depend on how you’ve organized your design.
A set of flat schematics are defined in such a way as to not have any interdependencies; signals are not defined as travelling between Schematic A and Schematic B. In effect, the only connections the schematics share are power and ground connections. Contrast this with hierarchical schematics. In this design methodology, an output (input) port in Schematic A is linked to an input (output) port in Schematic B. This creates a complicated relationship of dependencies among multiple schematics.
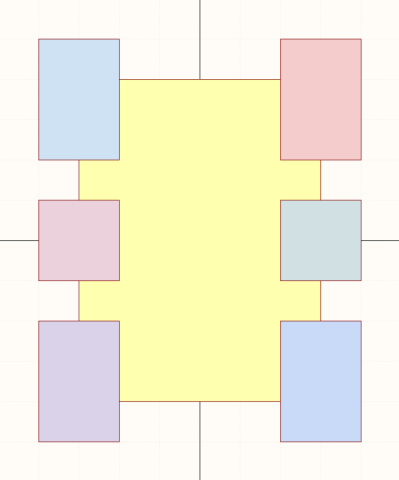
The way I like to visualize hierarchical schematic design is in terms of a block diagram. An example with different functional blocks (Blocks 1 through 4) and 9 schematics (labelled A through I) is shown in the image below. Here, I’ve started by defining relationships between functional blocks. Within each functional blocks, we have multiple schematics that can have complicated relationships. Each schematic contains only the components required to perform a specific function
Example hierarchy built from a block diagram
In hierarchical schematic and PCB design, you need to define parent-child relationships between each document in order to track nets through a design and perform signal integrity simulations. The relationships are not always obvious at the outset of a new design, although you can get a clue as to the nature of the relationships between schematics when you start from a block diagram, as shown above.
Defining Parent-Child Relationships: Dynamic Compilation
When you’re creating your new product with budget design software, you may not have the ability to define the required parent-child relationships directly in your design software. This forces you to take a flat approach by default, and once you import your schematics as an initial layout, you’ll have to manually keep track of your design hierarchy. While this might work fine for simpler boards with a small number of connections, you’ll put yourself at risk of major design errors in more complex designs.
Flat hierarchies also lack the parent-child relationships required to run DRCs, simulations, and define connections throughout your design. In effect, you have two different functional blocks with no relationship to each other and no way to interface unless defined manually. Normally, the hierarchy is defined through compilation, where your design software analyzes user-defined input-output connections that exist in two schematics, and the flow of data defines the parent-child relationship between the schematics.
In the past, you had to execute compilation manually, and the process could be time-consuming. The algorithms in older design software were unwieldy for compilation, which forced designers to put off compilation until major redesigns were executed at the schematic level, creating a risk of design errors or circular hierarchies. Although network-building algorithms for defining hierarchies have increased in speed recently, they pale in comparison to dynamic compilation.
In dynamic compilation, the parent-child relationship between schematics is defined as schematics are created and edited. This greatly hastens schematic design and prevents design errors. If you use unified design software, where your compilation and DRC tools are built on the same design engine, dynamic compilation allows design errors to be caught quickly by the compiler as DRCs are executed automatically. Designers working on complex products can focus on engineering their applications, rather than tracking net and component connections across their schematics. You won’t have to choose between these two design methodologies: you only need to worry about keeping your schematics organized, and the dynamic compiler handles the rest.
Now Altium Designer 20 will automatically compile your schematics as you create them.
This is exactly the type of functionality you’ll find as part of the newest feature set in Altium Designer®. The new dynamic schematic compilation features no longer force you to choose between flat vs. hierarchical schematics. Instead, you can focus on building out the functionality you need without worrying about creating a complex schematic hierarchy by hand. You’ll have access to a range of pre-layout and post-layout simulation tools that give you insight into signal integrity behavior. You’ll also have access to a complete set of multi-channel designs, component management, and layout features in a single platform.
Now you can download a free trial of Altium Designer and learn more about the industry’s best layout, simulation, and production planning tools. Talk to an Altium expert today to learn more.












 Back
Back